Migration to Joomla 4
-
Although it takes very long time for Joomla team, the day of Joomla 4 stable is approaching. Most probably the interest to Joomla was lost on a big scale, not only due to pure Joomla leadership, but also because of great technology shift toward SPA, PWA, SSR and mobile first applications. Joomla lags faaaaaaar behind. I think a lot of loyal Joomla users now try to learn new platforms to satisfy contemporary demands of new lifestyle market.
I am still think or whish to update Cobalt and Emerald for Joomla 4, although efforts to do that does not look like smart time management.
Now Cobalt 9 or most probably I'll call it 10, will only works on J4. It is both good news and bad depending how to look at it. It is certainly bad for me. You remember my main work was to change all templates to use Bootstrap 4. Looks like this framework is also faaaaaar behind of new technologies. But I almost finished. There where only few fields left to update. That is why I'll nuber Cobalt as 10. Because although 9 was not out, I have to do a lot of work again.
Main challenge to migrate to J4
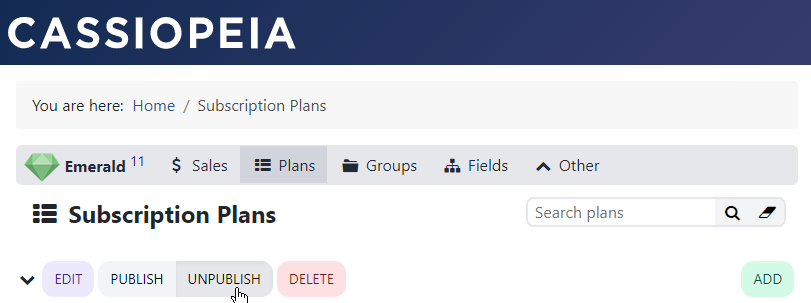
As you all know that Cobalt 10 will be all frontend extension just like Emerald. This was proven a wonderful concept and very pleasant to be used by the end user. Since we move admin part to frontend we have to make sure that UI looks awesome on every joomla template. Not only it should looks awesome, it should have maximum adoption or blend into template no matter what CSS framework is used.

In order to achieve it, previously we created template overrides for every major CSS frameworks like wrap from RocketThemes or ui-kit from YOOTheme or Different versions of Bootstrap. That was not an ideal solution as it was a lot of work, it was cumbersome and overcomplicated. But at that time, I did not see any other solution to that.
Now I've been introduced to Tailwind CSS. This is a low level CSS framework. I generate my custom version with
mj-prefix and use only those tools and utilities that do not interfere with current template. I do not use colors but rather markup, flex, grid, transitions, animations. The fonts, font sizes sizes the same. And even if I change it, it usesremunit that actually inherits from core template.The advantages fo using Tailwind CSS are:
The UI should look very modern and consistent on every template and blent into its styles. It is true mobile first approach.
There is a dark mode. You will be able to switch UI to dark mode if your template is dark. It is not a guaranty that dark color will match, because there are so many shades of it with bluish, greenish or redish sub tones. But at least it will not be a white square on a dark website.
It will be very easy for me to apply fixed to take in consideration some templates where layout is broken. I use SCSS language to create my main.css file which is sort of my own bootstrap with only components and classes that I use. It is generated automatically before each build. It is used by Cobalt and Emerald, when I make change it immediately apply to all extensions.
You as site builders will have full power of Tailwind CSS in Cobalt template and will be able to use all of its power to create your own cool layouts.
That is it. Small report for all of you, so your light of hope does not goes away.
Комментарии
blog comments powered by Disqus