Привествую.
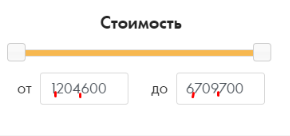
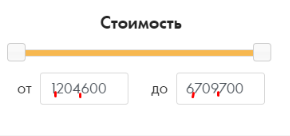
С помощью mod_cobalt_filters был сделан фильтр с ползунком
 Как раставить пробелы между цифр и чтоб фильтр работал ?
Я пробовал и вышло это сделать тут /components/com_cobalt/fields/digits/tmpl/filter/default.php на строке 80-81 я долбавил
Как раставить пробелы между цифр и чтоб фильтр работал ?
Я пробовал и вышло это сделать тут /components/com_cobalt/fields/digits/tmpl/filter/default.php на строке 80-81 я долбавил
min.val(parseInt(ui.values[0]).toLocaleString());
max.val(parseInt(ui.values[1]).toLocaleString());
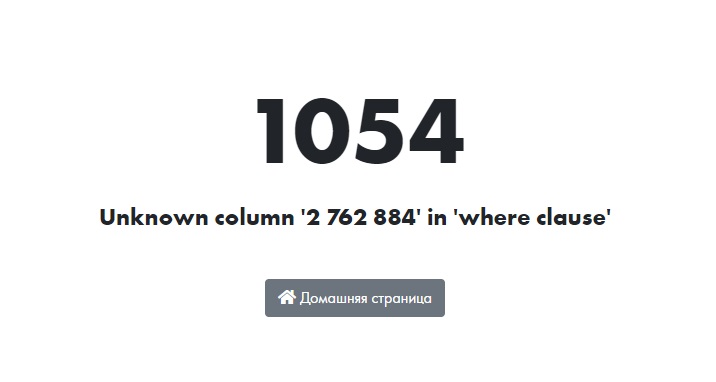
но ошибка выскакивает после применение фильтра

Я так понимаю надо научить фильтр принимать на стороне backend только цифры, и все эти знаки лишние убирать?
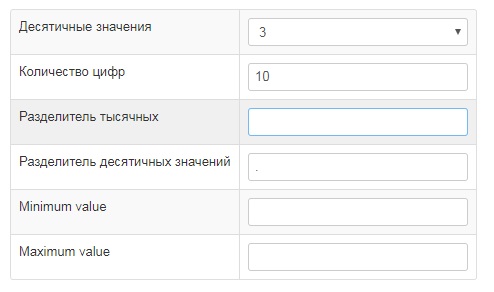
P.S. разделение работает везде кроме input в фильтре. В админки все выставил

Привествую. С помощью mod_cobalt_filters был сделан фильтр с ползунком Как раставить пробелы между цифр и чтоб фильтр работал ?
Я пробовал и вышло это сделать тут /components/com_cobalt/fields/digits/tmpl/filter/default.php на строке 80-81 я долбавил
Как раставить пробелы между цифр и чтоб фильтр работал ?
Я пробовал и вышло это сделать тут /components/com_cobalt/fields/digits/tmpl/filter/default.php на строке 80-81 я долбавил

min.val(parseInt(ui.values[0]).toLocaleString());max.val(parseInt(ui.values[1]).toLocaleString());но ошибка выскакивает после применение фильтраЯ так понимаю надо научить фильтр принимать на стороне backend только цифры, и все эти знаки лишние убирать?
P.S. разделение работает везде кроме input в фильтре. В админки все выставил